Explorando las novedades de CKEditor 5 en la creación de contenidos de Drupal 10

CKEditor es un editor de texto en línea potente y versátil que se utiliza a menudo en sistemas de gestión de contenido como Drupal. Empodera a los creadores y editores de contenido con una interfaz amigable para crear y formatear texto, incorporar elementos multimedia y gestionar diversos tipos de contenido.
La versión más reciente, CKEditor 5, introduce importantes mejoras y nuevas funcionalidades, desde un diseño moderno hasta características avanzadas que agilizan la creación de contenidos. Esta versión viene incluida de serie con Drupal 10, ofreciendo así una gran ventaja cuando actualizas tu sitio web Drupal actual.
Profundicemos en las posibilidades creativas que CKEditor 5 ofrece para mejorar tus contenidos digitales.
Qué hay de nuevo en Drupal 10
Arrastrar y soltar
La función de arrastrar y soltar de CKEditor 5 transforma la experiencia de edición de contenidos, proporcionando una comodidad excepcional para los editores. Esto permite a los editores reorganizar fácilmente texto, párrafos, tablas y listas dentro del editor, mejorando la fluidez de la composición de contenidos. La capacidad de mover bloques enteros o varios elementos con una simple acción de arrastrar y soltar ofrece una ventaja significativa en tiempo, agilizando el proceso de edición. Además, los editores pueden importar de manera fluida contenidos HTML o de texto plano desde fuentes externas, simplificando la integración de imágenes en su trabajo. Esta función no solo mejora la eficiencia, sino que también otorga a los editores un mayor control y flexibilidad para crear contenidos visualmente atractivos y bien organizados.
Enlaces
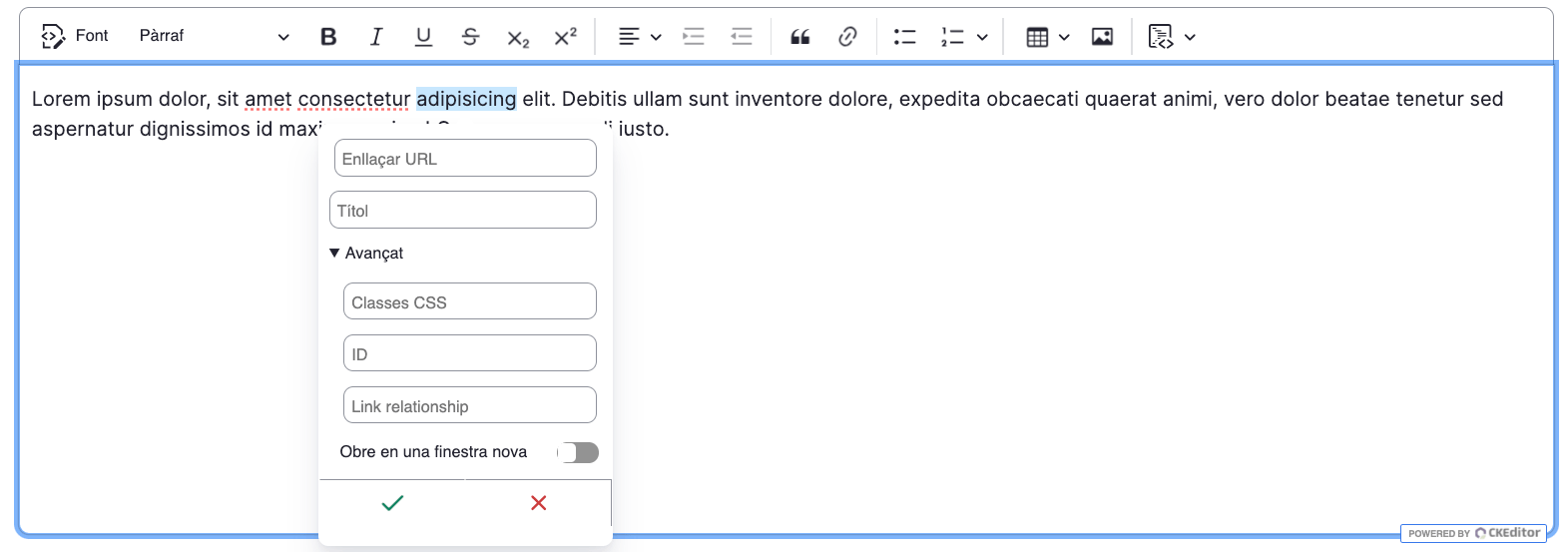
Un área que ha experimentado mejoras relevantes es la gestión de enlaces. Agregar enlaces en CKEditor 5 es ahora más intuitivo y fácil de usar, ya que aparece una práctica ventana emergente dentro de la ventana WYSIWYG. Esto hace que el proceso sea más fluido y rápido. Estas opciones de enlace se pueden combinar con el módulo 'Editor Advanced Link' de Drupal, que otorga a los creadores de contenido la capacidad de ajustar sus enlaces. Con este módulo, los editores pueden definir atributos como título, clases CSS, IDs, objetivos de enlace, atributos 'rel' y etiquetas ARIA, que son esenciales para proporcionar a los usuarios que utilizan tecnologías de asistencia, como lectores de pantalla, información significativa sobre el propósito o el contenido del enlace.

Estas mejoras ofrecen una gran cantidad de opciones de personalización para los enlaces, ya sea para accesibilidad, marca o estilo preciso. CKEditor 5 y el módulo 'Editor Advanced Link' juntos proporcionan una experiencia lógica de gestión de enlaces en Drupal, haciendo que el proceso sea más eficiente y versátil.
Manipulación de imágenes
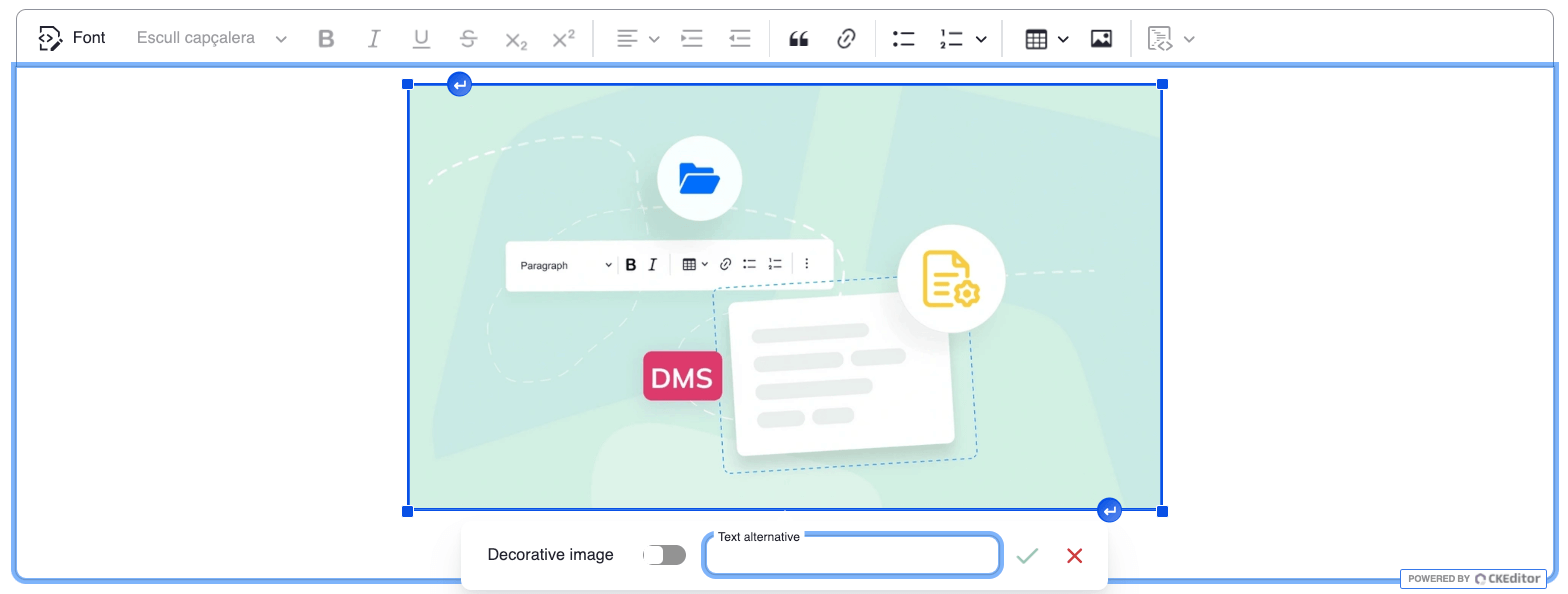
Agregar imágenes a tu contenido con CKEditor 5 ha mejorado gracias a la nueva funcionalidad de arrastrar y soltar. Los usuarios pueden seleccionar simplemente una imagen, ya sea desde su dispositivo o una página web, y arrastrarla y soltarla en la ventana WYSIWYG. Una vez incorporada la imagen, tienes la opción de designarla como decorativa (es decir, que no agrega información a la página y, por lo tanto, no requiere texto alternativo) o proporcionar el texto alternativo.
Además, puedes ajustar la presentación de la imagen mediante las opciones de alineación y de ajuste de texto, todo ello desde la barra de herramientas de la imagen. Si deseas enriquecer tu imagen con un enlace o una leyenda, puedes hacerlo fácilmente sin salir de la barra de herramientas de la imagen.

Cuando estés listo para ajustar el tamaño de la imagen, CKEditor 5 simplifica el proceso permitiéndote redimensionar la imagen directamente dentro de la ventana WYSIWYG. Una simple selección de la esquina y un arrastre te permiten personalizar la imagen a las dimensiones deseadas.

Además, CKEditor 5 se integra con los medios de Drupal. Una vez activados los módulos necesarios, descubrirás un nuevo botón en la configuración de la barra de herramientas del editor de texto. Añade este botón a tu barra de herramientas activa, especifica los tipos de medios y los modos de visualización que deseas hacer disponibles y guarda tus preferencias. Entonces podrás agregar de manera conveniente nuevos archivos multimedia o seleccionarlos de tu biblioteca multimedia, siguiendo el flujo de trabajo estándar al que estás acostumbrado (estás limitado a redimensionar la imagen cuando utilizas la biblioteca). CKEditor 5, junto con su compatibilidad con los medios de Drupal, mejora la experiencia de gestión de imágenes, convirtiéndola en un proceso amigable y eficiente.
Gestión de tablas
Las mejoras en la gestión de tablas de CKEditor 5 ofrecen una mejor experiencia de edición. Aunque actualmente requiere un ajuste en Composer, el esfuerzo vale la pena para aquellos que utilizan tablas con frecuencia en sus contenidos.
Puedes especificar el número de columnas y filas e incluir un título opcional para la tabla. Una vez configurada la tabla, se ponen a disposición una amplia gama de opciones de edición, ofreciendo una mayor flexibilidad y control sobre las propiedades de la tabla y las celdas. Estas ediciones incluyen funcionalidades esenciales, como añadir o eliminar columnas y filas, fusionar y dividir celdas, y personalizar estilos tanto para toda la tabla como para celdas individuales. Puedes ajustar la alineación del texto e incluso introducir colores de fondo para mejorar el atractivo visual de tus tablas.
CKEditor 5 también ofrece la capacidad de anidar tablas dentro de las celdas de otras tablas, proporcionando una herramienta versátil para crear gráficos o diseños intrincados basados en estructuras de tablas. Esta función permite a los creadores de contenido formatear la tabla anidada con la misma facilidad y flexibilidad que una tabla independiente, ampliando las posibilidades para diseñar diseños de contenido complejos y bien organizados.
Estas mejoras en CKEditor 5 hacen que trabajar con tablas sea más eficiente y fácil de usar, dando a los creadores de contenido la posibilidad de presentar sus datos y contenidos de una manera estructurada y visualmente atractiva.
Tipografías
Modifica las fuentes en tu contenido con CKEditor 5. Mediante la instalación del módulo 'CKEditor Font Size and Family', puedes desbloquear una amplia gama de opciones de edición de texto y fuentes directamente en la pantalla WYSIWYG. Con solo algunas configuraciones sencillas dentro del editor de texto, los editores pueden ajustar no solo los tamaños y las familias de las fuentes, sino también aplicar colores de texto y colores de fondo de texto, mejorando el atractivo visual del texto y las posibilidades de personalización.
↑ Tornar a daltOtras extensiones para CKEditor 5
Auto Save
La función de guardado automático es una mejora significativa. Guarda automáticamente tus datos y los envía al servidor cuando es necesario, asegurando que tu contenido esté seguro, incluso si te olvidas de presionar 'Guardar'. Aunque requiere la instalación y un poco de código, la tranquilidad que ofrece vale la pena el tiempo de configuración.
Markdown
Con el complemento Markdown, puedes cambiar la salida HTML por defecto a Markdown. Esto es fantástico para aquellos que prefieren una sintaxis de formato ligera y amigable para los desarrolladores. ¿La mejor parte? Está disponible directamente fuera de la caja, haciendo que la creación de contenidos sea más flexible y eficiente.
Listas de tareas
La función de listas de tareas de CKEditor 5 es una adición práctica a tu conjunto de herramientas de creación de contenidos. Te permite crear casillas de verificación interactivas con etiquetas, que soportan todas las funciones de listas con puntos y numeradas. Incluso puedes anidar listas de tareas con otros tipos de listas para obtener una experiencia de gestión de tareas versátil. Aunque requiere la instalación, los beneficios organizativos que aporta valen el pequeño esfuerzo de configuración.
↑ Tornar a daltCómo actualizar a CKEditor 5
Si tienes curiosidad por CKEditor 5, probablemente ya estés pensando en actualizar a Drupal 10, si es que no lo has hecho ya. ¡Vas a necesitar CKEditor 5 con Drupal 10! La actualización es sencilla, especialmente con la ayuda de nuestros expertos. Aquí tienes algunos pasos básicos para actualizar a CKEditor 5.
1. Actualiza a Drupal 10, que incluye CKEditor 5 por defecto.
2. Configura tus perfiles de texto en Admin -> Configuración -> Editor de contenido WYSIWYG -> Formatos y editores de texto.
3. Desactiva el antiguo CKEditor 4.
4. ¡Empieza a usar CKEditor 5!
Con CKEditor 5 en tu sitio, tendrás acceso a las últimas y más innovadoras herramientas de edición disponibles. CKEditor 5 no solo proporciona una experiencia de edición mejorada para los administradores de contenido, sino que también ofrece una integración perfecta con el ecosistema de módulos y temas de Drupal, asegurando que tu contenido se vea y funcione perfectamente en todas las plataformas y dispositivos.
↑ Tornar a daltConclusión
CKEditor 5 se está convirtiendo rápidamente en el editor de texto preferido para la creación de contenidos digitales en Drupal 10, gracias a sus potentes características y su interfaz de usuario fácil de usar. Desde la función de arrastrar y soltar hasta las capacidades avanzadas de edición de tablas y la compatibilidad con multimedia, CKEditor 5 ofrece una amplia gama de herramientas que permiten a los editores crear contenido más rico y atractivo. Al actualizar a Drupal 10, puedes aprovechar al máximo estas nuevas capacidades y mejorar la experiencia general de tu sitio web para los creadores de contenido y los usuarios finales.
↑ Tornar a dalt
Deja tu comentario