Cómo mostrar el valor de variables en las templates de Drupal con Twig y los módulos Devel i Twig Tweak
En esta Drupal Pill os mostraremos cómo mostrar el valor de variables de Twig en pantalla, con el propósito de analizar su contenido.
Primero, será necesario tener los módulos Devel y Twig Tweak habilitados en vuestro Drupal, así que habrá que instalarlos y habilitarlos con estos dos comandos (es necesario tener Drush habilitado previamente):
composer require drupal/devel drupal/twig_tweak
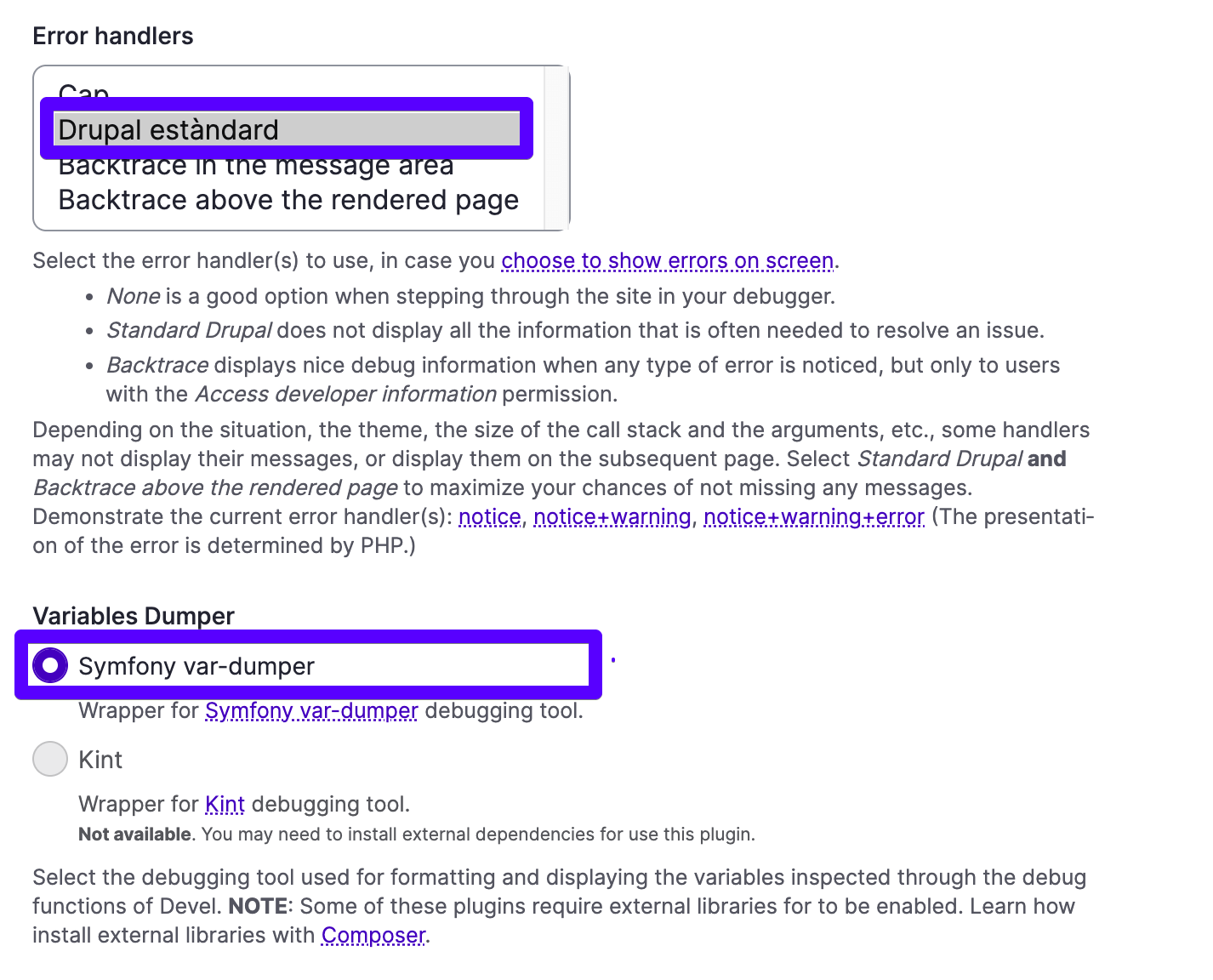
drush en devel twig_tweakA continuación, será necesario establecer la siguiente configuración en la página de administración del módulo Devel, en /admin/config/development/devel:

Por último, ahora podremos elegir cualquier template de Drupal y depurar cualquier variable, con el fin de obtener su valor en pantalla. En el siguiente ejemplo, analizaremos la variable node en la template node.html.twig:
<article{{ attributes }}>
{{ title_prefix }}
{% if label and not page %}
<h2{{ title_attributes }}>
<a href="{{ url }}" rel="bookmark">{{ label }}</a>
</h2>
{% endif %}
{{ title_suffix }}
{% if display_submitted %}
<footer>
{{ author_picture }}
<div{{ author_attributes }}>
{% trans %}Enviado por {{ author_name }} el {{ date }}{% endtrans %}
{{ metadata }}
</div>
</footer>
{% endif %}
<div{{ content_attributes }}>
{{ content }}
</div>
</article>
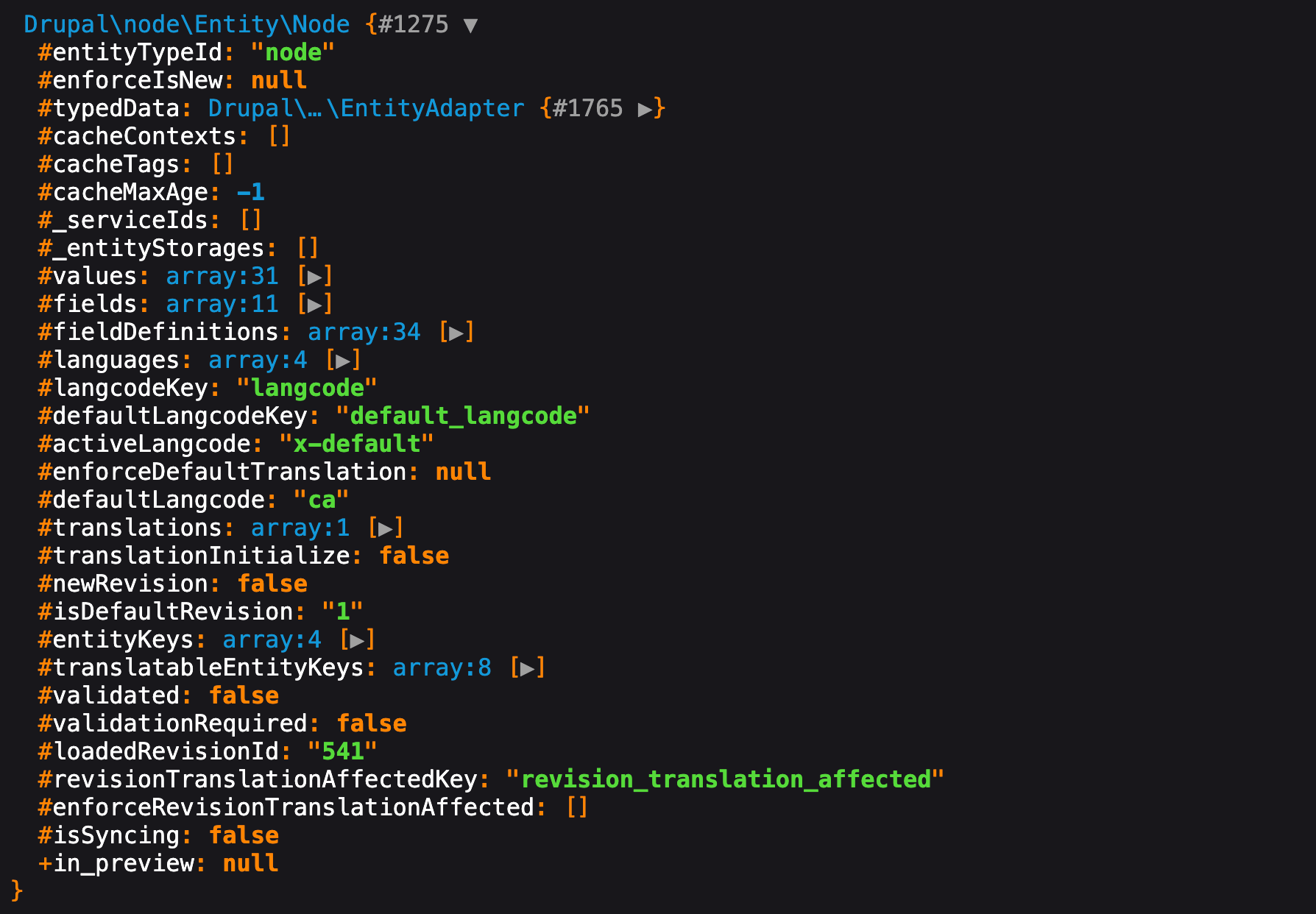
{{ dd(node) }}Como podéis ver, en la última línea de la template node.html.twig hemos añadido {{ dd(node) }} para analizar su contenido. El resultado que se mostrará en pantalla será algo como esto:

Este bloque de debug es completamente interactivo, podréis desplegar o replegar aquellos ítems con el símbolo [▶] hasta encontrar el valor que queráis depurar.

Deja tu comentario